Meeting the unique complexities of the Zoological Society of Milwaukee
Client
Zoological Society of Milwaukee
Services
UX & UI // Web Development // Tessitura Integration
Intro
The Zoological Society of Milwaukee in part, helps the Milwaukee County Zoo which receives 1.3 million annual visitors. The Society offers a broad range of revenue-generating activities such as memberships, sponsorships, educational programs for children and fundraising.
Since meeting the Society at the Tessitura Conference back in 2017, we’ve proudly partnered with Tessitura to assist with their TNEW customisations, as well as most recently, the move to a bespoke custom integration using our Skyway product to meet some of the unique complexities around the Zoo Society’s product offerings.
The brief
We’ve worked with the Society to create a hybrid purchase path utilising the Tessitura API. Initially, we built upon the solid foundations offered by Tessitura’s TNEW platform, and added bespoke UI to facilitate users in choosing the right varieties of memberships, classes and sponsorships.
The Zoological Society wanted to build upon this with more advanced features and custom interface to leverage more of Tessitura’s powerful API, whilst simplifying the user experience. To do this, the Society opted to utilise our Skyway product, allowing them to take full advantage of the API and complete control over the user experience.
What we did
We held numerous discovery sessions over a period of 6 days with the Zoological Society staff. This allowed us to meet with a wide-range of stakeholders within the organisation, spending time with their frontline staff to understand the challenges faced by both users and staff and how we might work to improve them.
We also completed various audits of their existing purchase path to identify opportunities to improve it. We followed this by rapid-prototyping ideas to test technical constraints and get early awareness of tessitura capabilities and limitations— identifying key areas for future work.
We also looked to understand purchase habits for different types of users. We found that users often weren’t just buying one membership/sponsorship, but they would often buy a large volume annually, often as presents around the holiday season. We worked to ensure that users could identify these purchases at a glance, and quickly choose to renew with a one-step add to basket approach.
As the Society had a loyal base of returning customers, we looked to how we could give users a personalised experience. We allowed them to automate many of their tasks, such as automated tax-deductibility reports, proactive reminders on when memberships and gifted products were due for renewal, realtime indicators of account benefits and the quantity of which were remaining.
Key challenges
1. Classes which require a large volume of forms to fill out
2. Over 127 potential configurations of memberships
3. Over 100 animals available for sponsorships
4. Easing administrative burden via a feature-rich Account area
Challenges & Solutions
Classes
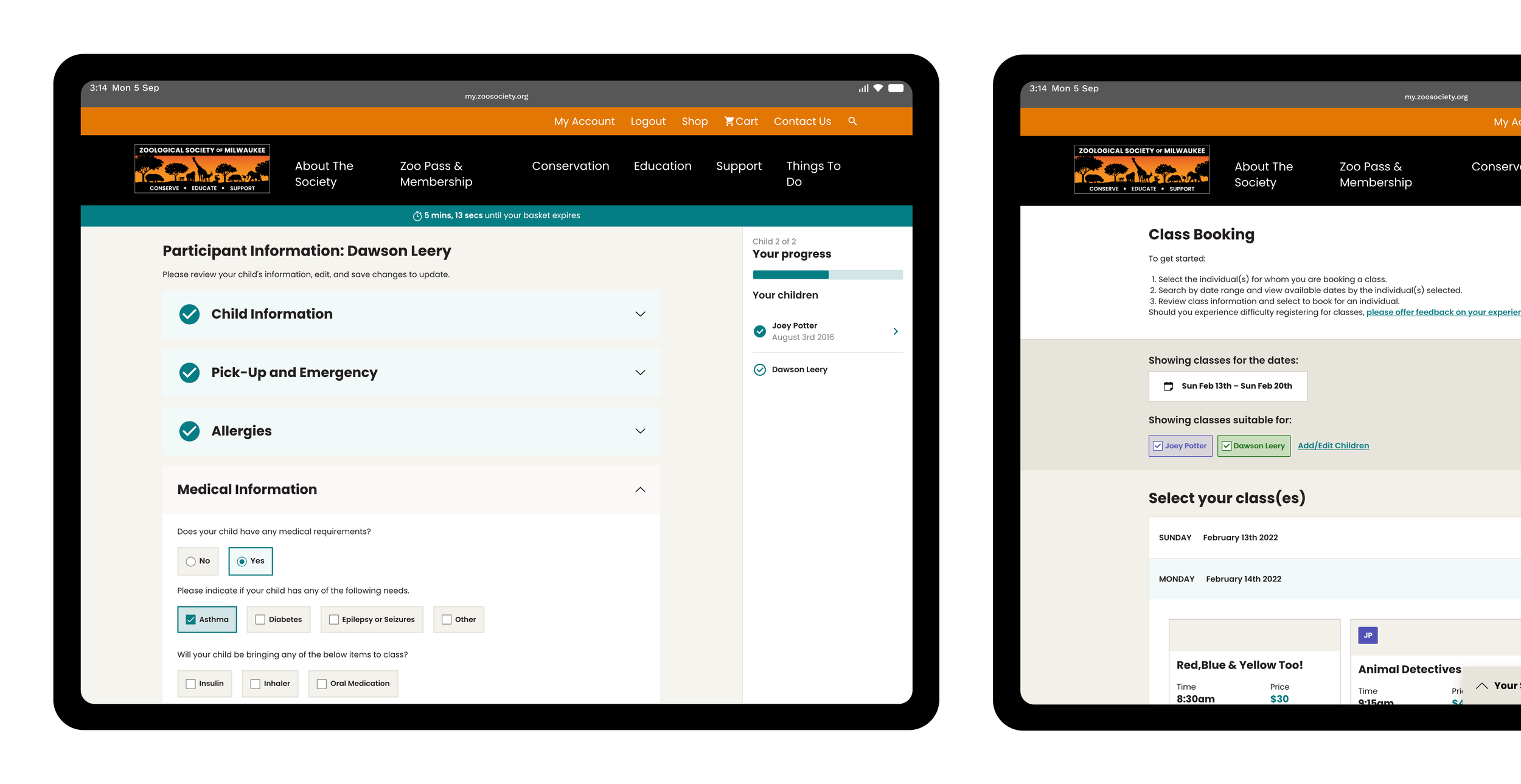
We previously worked on the 1st iteration of a scheduling system designed for parents to plan and purchase Zoo classes for their children. This sold out in every instance, but it required a large volume of forms for every booking causing stress and frustration for users whilst taking up valuable time.
Technical challenges
When a child attends a class, they are placed into the Zoological Society’s care, which means the staff have a duty to ensure that every child’s medical, physical and emotional needs are considered in the event of an emergency. Previously, this required a series of forms that needed to be completed with every booking for each child. We restructured this so that staff receive a clear overview of any requirements for each attendee. This allowed the Society staff to see critical medical information at a glance in the event of an emergency.
The popularity of their educational classes meant that sales were demanding and required lots of data processing. The permission forms in particular caused a very high load on the previous TNEW purchase path. This resulted in frequent outages during busy sale periods. We solved this using a variety of strategies:
We optimised this process by allowing users to pre-populate and edit their children’s permission forms from within the account area. This reduced the number of update requests required to complete a class purchase. It also meant that the user does not need to fill out the form from scratch every time they make a purchase, saving them time and improving their experience. This lowered the site’s exit rate to just 5%, which was a great success given its content complexity.
By splitting the form into different sections, we prevented single large requests from causing bottlenecks. The smaller requests placed less load on the server and completed the task far more quickly, freeing up space for additional users. In just 15 minutes the Society was able to facilitate 274 orders. That’s an average of 18 orders every minute! This greatly reduces the likelihood of several large requests causing the site to go down and provides a smoother, more responsive experience to the end user, who will be provided with instant feedback as they work their way through the form.
We implemented comprehensive client side validation to prevent invalid data from being sent to the server. This greatly reduced the number of requests in a majority of cases. It also provided a more intuitive user experience as instant feedback was provided and mistakes could be corrected before the form was submitted.
We split the application into a micro service architecture as opposed to the previous monolithic application. Each service is designed and optimised to perform its own discrete task, using the right tools for the right job. The user facing, front end application is separated from the rest of the application using a GraphQL API to request the data it needs “on demand”.
Static or seldomly changed data is heavily cached to deliver lightning fast response times. Realtime data that cannot be cached, such as availability, is only requested when needed. This means that users can browse through the available class dates more quickly, using an improved calendar interface. Availability data is requested and fetched in the background, preventing the slower request from blocking the user journey.
Membership
The Zoological Society offers over 127 potential combinations of memberships to meet the varying needs of their audience. Whilst take up was high, many members have been loyal to the zoo for over 30 years, often buying and renewing multiple memberships at any one time as gifts. The process of purchasing, redeeming and updating so many memberships year on year was no easy task, both for users and for the Society.
Technical challenges
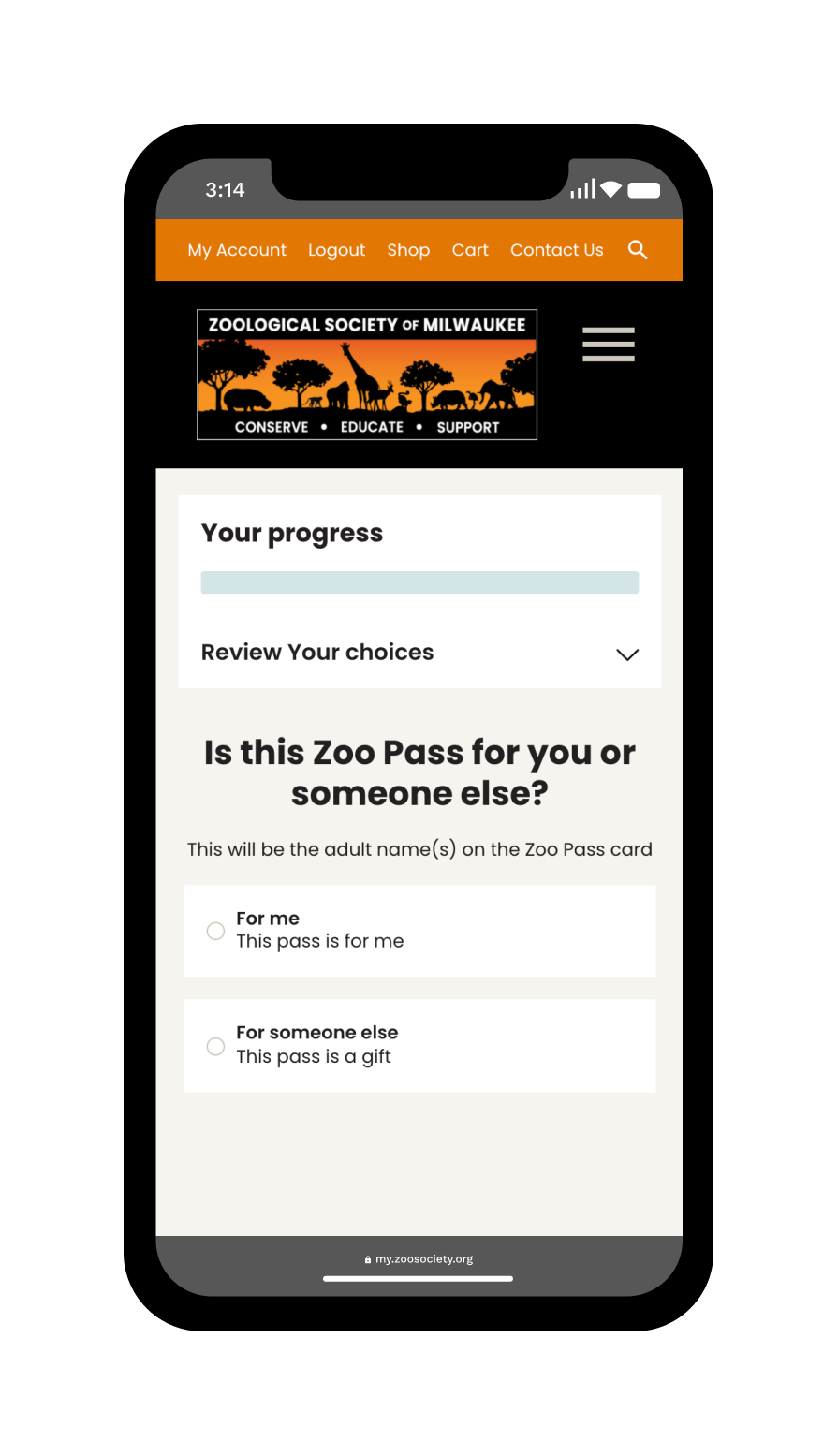
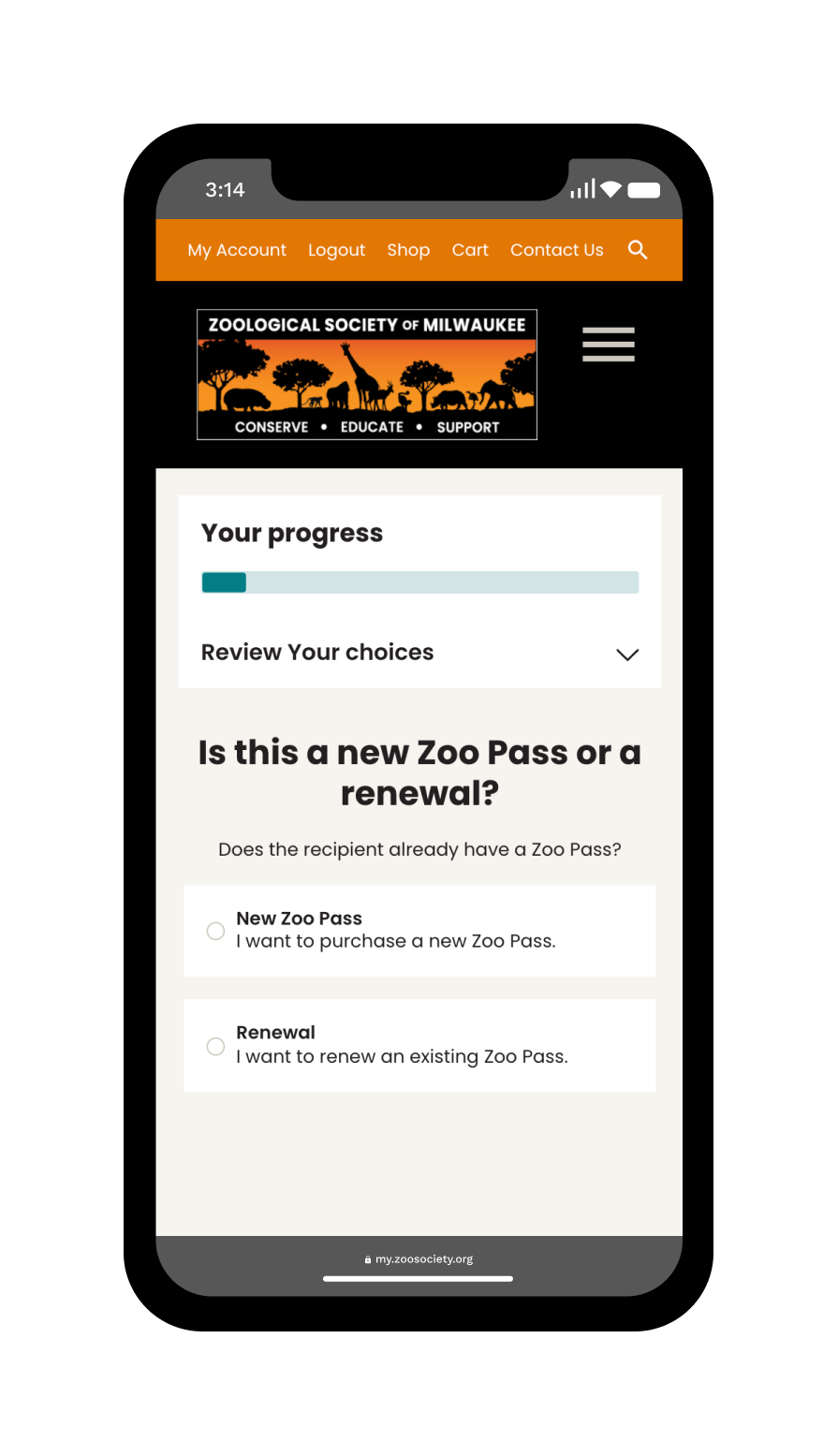
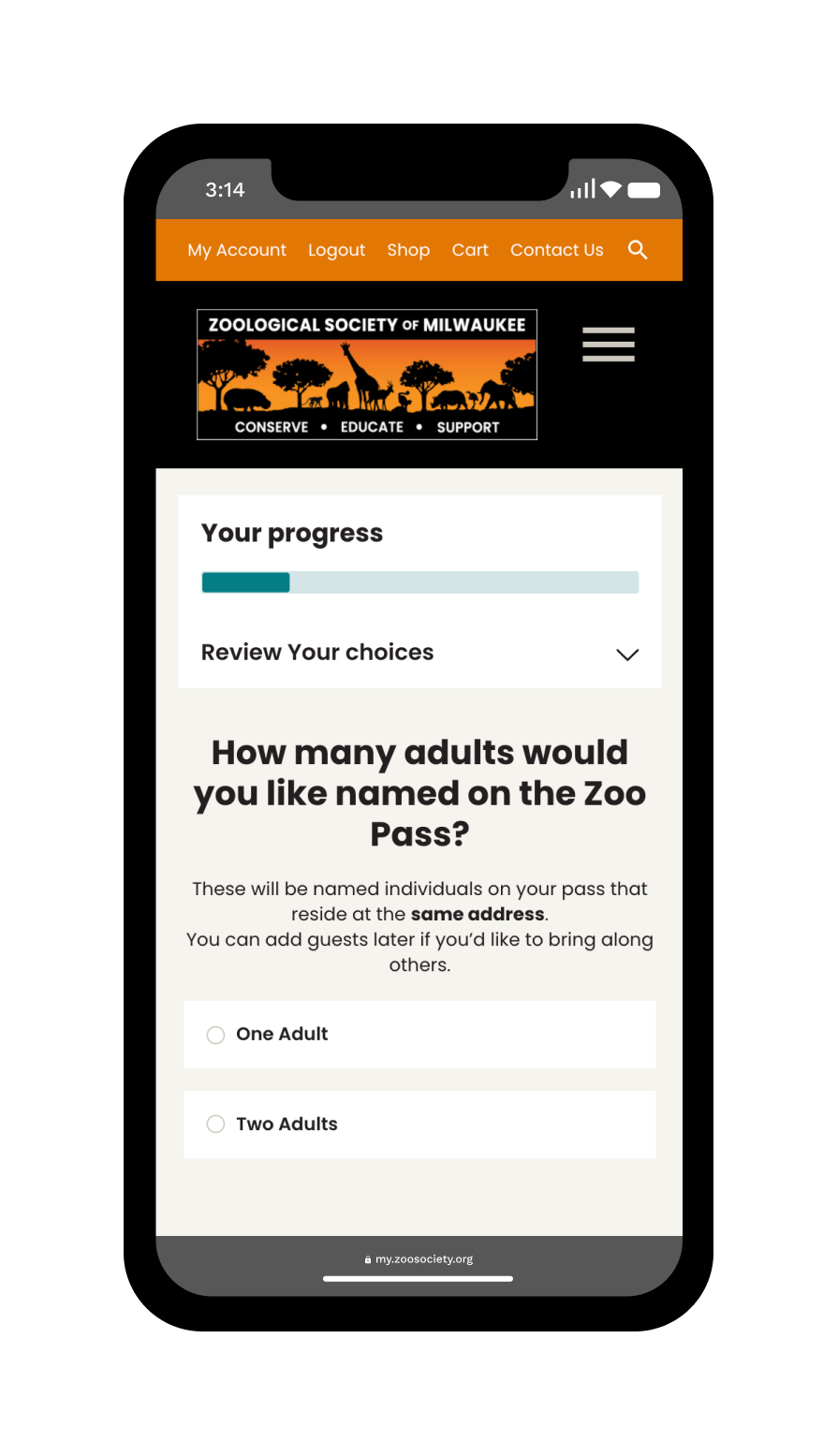
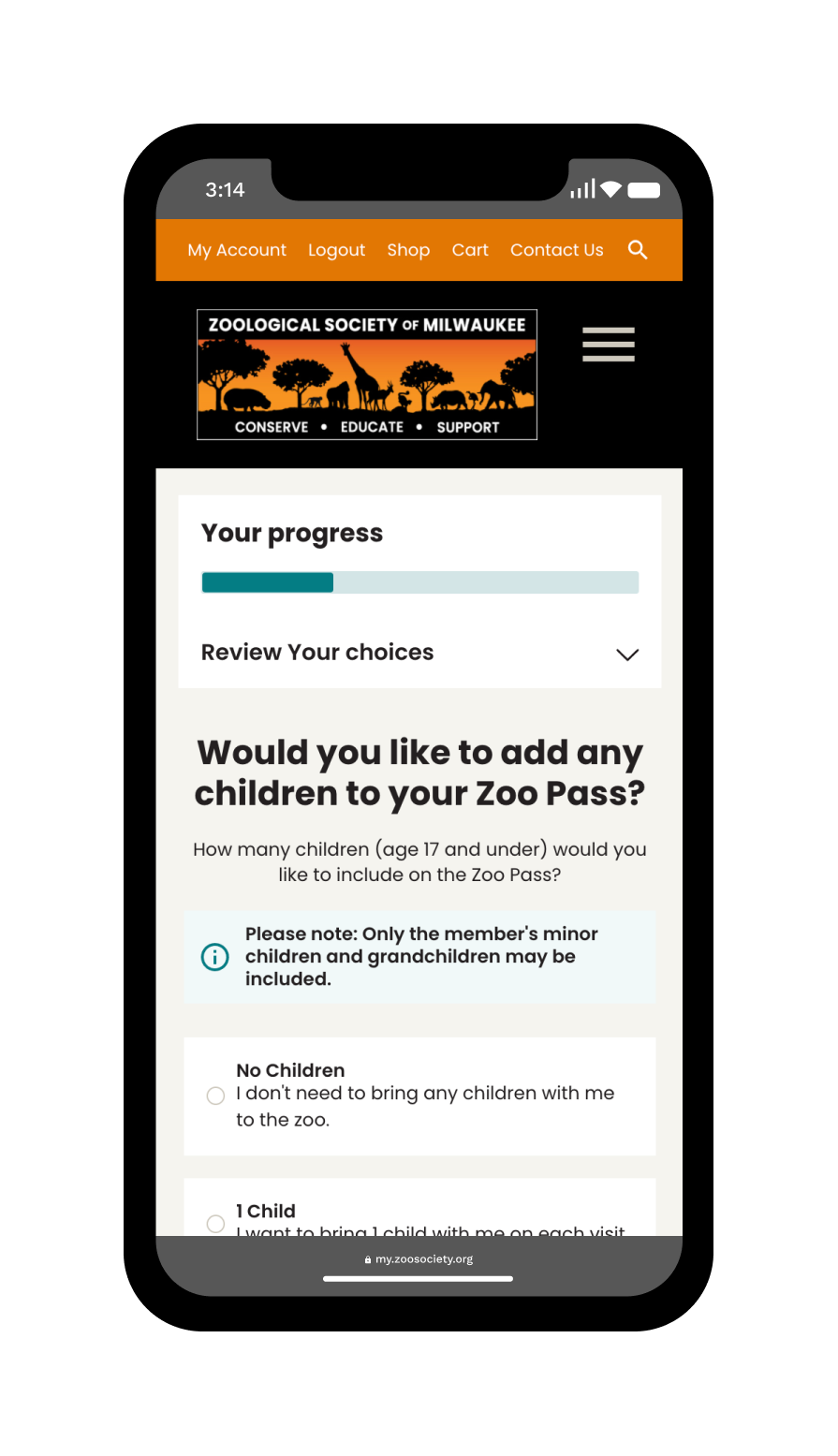
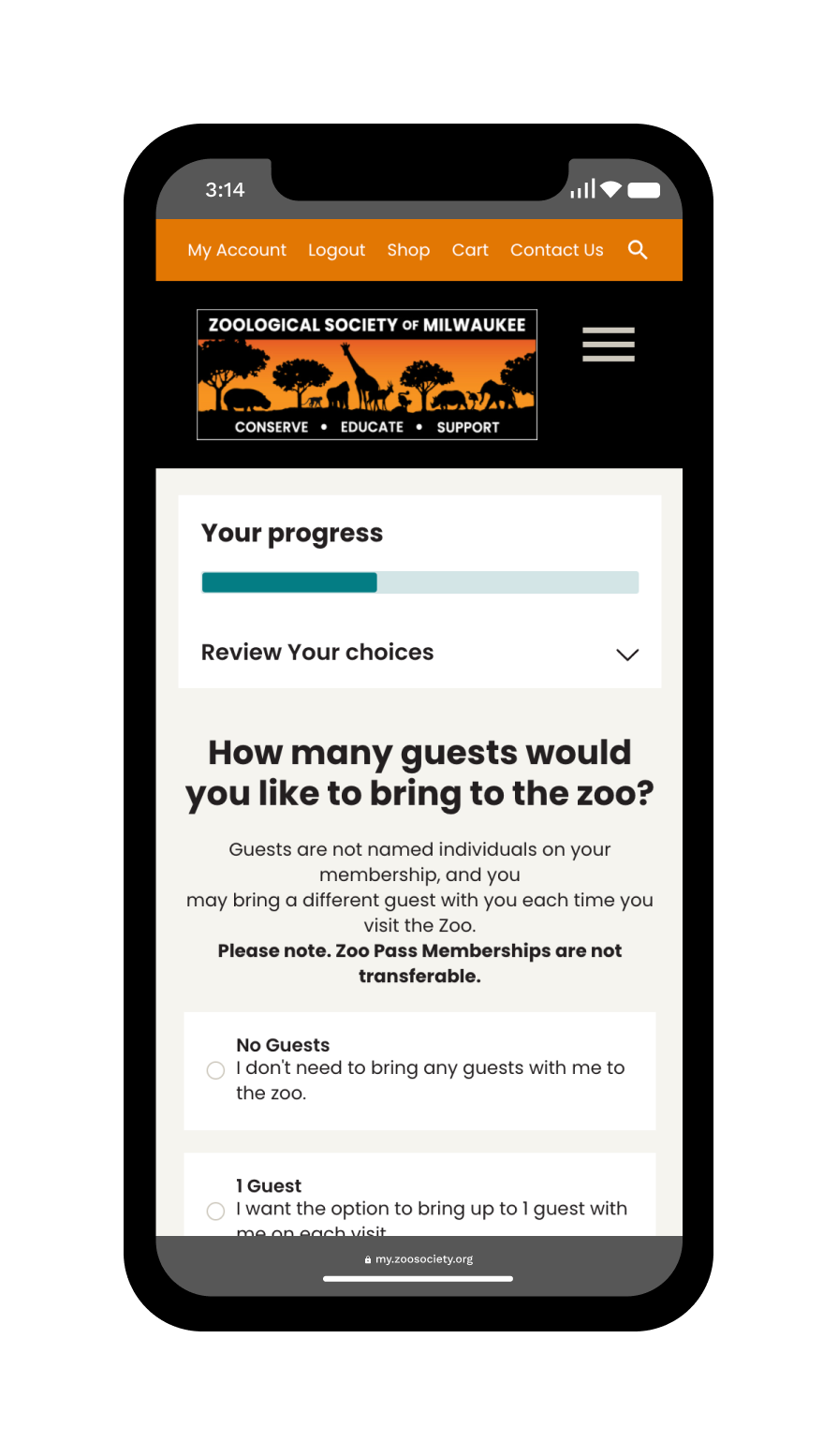
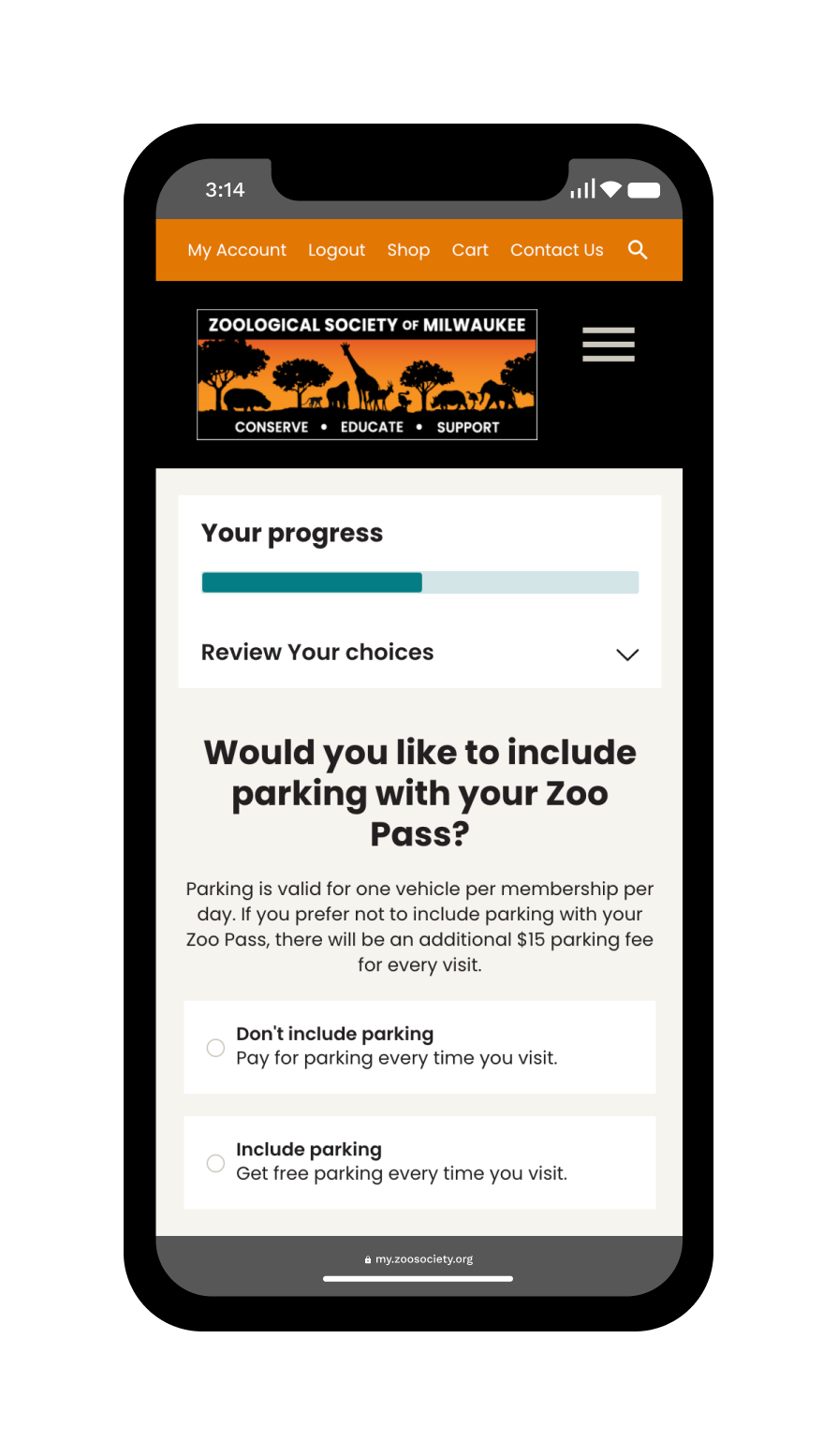
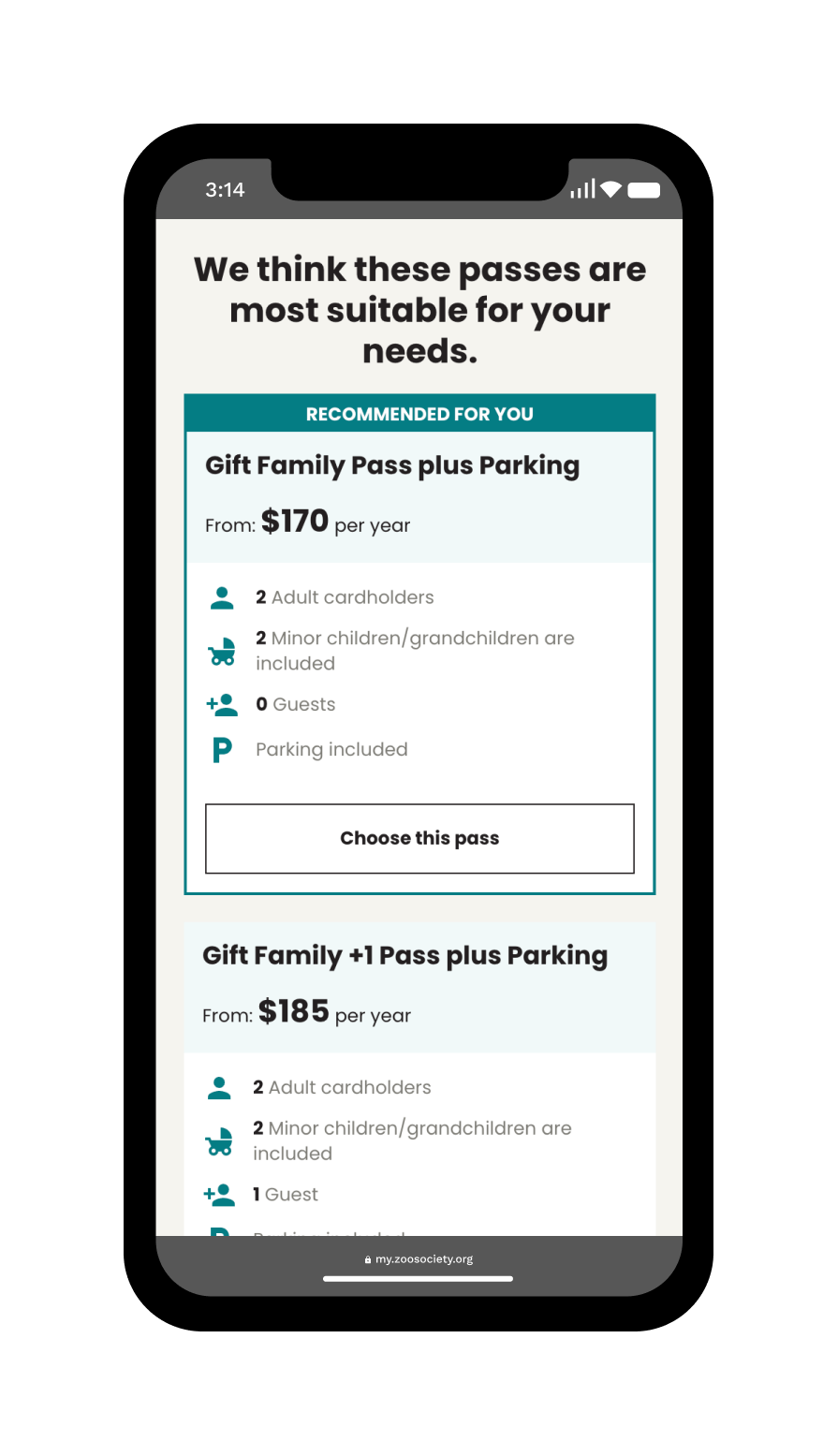
The sheer number of membership options can be difficult to digest without a carefully designed user interface. Some users found it difficult to find the right membership options they were looking for and became frustrated. To combat this, we divided the journey into a series of simple choices, storing the user’s selections temporarily to allow them to track and amend their selections. Now, the user is never faced with more than 2 or 3 carefully explained memberships to choose from. These are presented with clear pricing and descriptions of benefits and optional add ons to facilitate an informed decision.
Infrequent site users were often frustrated when renewing memberships in the past as they could not remember their login details. This led to an increased admin burden, as users would often create a new account and purchase a new membership rather than renew. We gave the Society the ability to send out renewal reminders accompanied by a magic login link. This allowed users to renew or upgrade a membership using only a few clicks.
Additionally, we streamlined the renewal journey. We built a system that retrieves previously purchased memberships and prefills the options. This gives the user the opportunity to amend their choices and allows the Zoological Society to upsell premium options.
Users were also able to quickly pull up a digital version of their membership pass from the account area using a QR code to visualise their remaining benefits in realtime on their mobile devices.







Sponsorships
The Zoological Society gives visitors the opportunity to sponsor animals. With over 100 animals available, families often buy and renew several at one time. The original process was not time-friendly and required a lot of user effort to find all existing sponsorships up for renewal.
The technical challenges around sponsorships were solved using the same strategies as the membership issues.
We created an intuitive interface that allows users to quickly find information on their favourite animals and select the one they wish to sponsor. We also provided the Society the ability to highlight endangered species or animals of particular interest.
Sponsorships are a particularly popular gift during the holiday season. If a user wishes to gift a sponsorship, they are presented with a clear and simple set of choices to make this process as easy as possible. Our technical solution allows users to quickly retrieve their previous gift history and reduce the number of forms and fields required during the confirmation process.
The Zoological Society can now easily highlight other opportunities to support its mission without distracting the user from their primary goal. For example, a dynamic “in cart” donation component allows the user to add a suggested donation and provides a clear and detailed itemisation of their cart items.
Now, no matter what journey the user takes through the site, they are presented with a consistent and efficient cart summary and checkout process. We customised our base Tessitura cart integration to provide the additional functionality required to support the Society’s varied range of product types. This ensured that detailed overviews of each product such as gift memberships and wide ranges of sponsorships were clearly displayed allowing users to be confident they had selected the correct products.
Account area
Given the Society had a large membership base and users were often responsible for multiple gift memberships, there was the need for frequent account management. We worked to understand how the account could work to automate much of the back-office administration needed in performing these activities and allowing users to self-serve, removing the need for users to wait/get in touch with the Zoological Society.
Users can complete a range of tasks within the account area now. Be it renewing memberships, being able to check the status of all previously gifted memberships for renewals, as well as checking their benefit status, and updating household member details, users can even see their order history and create tax deductible reports on demand.
“We have a lot of distinct challenges that don’t allow cookie cutter technology.
The After Digital team has been great at helping us understand ways we can use Tessitura’s existing functionality in creative ways to keep our business friendly to our customers.”
— Tim Nees, IT Manager
Next steps
Since going live, the Zoological Society of Milwaukee has seen huge improvements, with the new purchase path handling busy on-sales for classes with ease. We’re also delighted to announce we’re already planning phase 2 work, including looking at how we can create an experience that houses bespoke special events in tessitura such as camping and team event booking.